有时候更新H5后,会发现打开后默认白屏,解决这个问题只需要设置nginx禁止缓存即可。
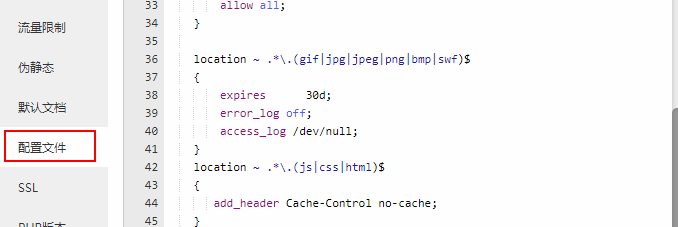
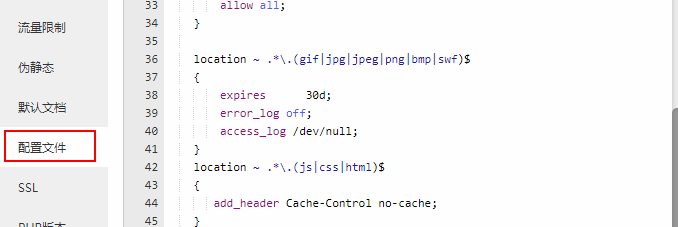
location ~ \.(js|css|html)$ {
add_header Cache-Control no-store;
}点击网站->站点设置->配置文件,放在这下面即可,把之前的允许js和css缓存删除掉,然后重启nginx或者重新载入nginx配置即可

| 演示平台 | 前台演示地址 | 账号、密码 | 后台演示地址 | 账号、密码 |
|---|---|---|---|---|
| 企业版商城 | https://qyb.jihainet.com/wap/ | 使用手机号码登录即可 | https://qyb.jihainet.com/manage/ | jshopdemo(jshopdemo) |
| B2C品牌商城 | https://b2c.jihainet.com/web/ | 使用手机号码登录即可 | https://b2c.jihainet.com/manage/ | jshopdemo(jshopdemo) |
| 小程序商城 | https://b2c.jihainet.com/wap/ | 使用手机号码登录即可 | https://b2c.jihainet.com/manage/ | jshopdemo(jshopdemo) |
| 多语言商城 | https://dyy.249m.com/wap/ | 17411111111(000000) | https://dyy.249m.com/manage/ | 联系客服 |
| 多门店商城 | https://demo1.jihainet.com/wap/ | 17411111111(000000) | https://demo1.jihainet.com/manage/ | 联系客服 |
| 跨境B2C商城 | https://kj.249m.com/wap/ | 17411111111(000000) | https://kj.249m.com/manage/ | 联系客服 |

企业版商城

小程序商城

多语言商城

多门店商城

跨境B2C商城
4年前
有时候更新H5后,会发现打开后默认白屏,解决这个问题只需要设置nginx禁止缓存即可。
location ~ \.(js|css|html)$ {
add_header Cache-Control no-store;
}点击网站->站点设置->配置文件,放在这下面即可,把之前的允许js和css缓存删除掉,然后重启nginx或者重新载入nginx配置即可